Our Species Platform is designed not just to be a web page, but also an Application Programming Interface (API) that allows other websites and programs to read, create and edit observations.
Creating an Observation requires having an existing Fish and Game Account, logging in successfully, and finally creating the new observation. For this example I'll be using the Firefox Poster extension. Let's get started!
Step 1 - Login
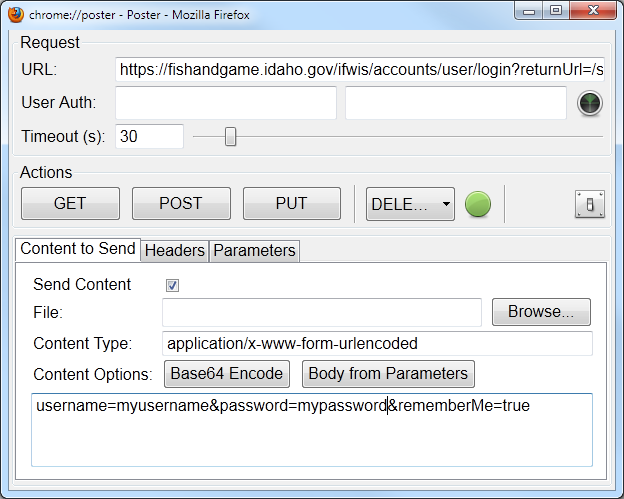
First we need to authenticate against Fish and Game Accounts and receive a token to include in our future interactions with the REST API. We can do both steps at once by posting to the login form with a return path set to receive our token:
https://fishandgame.idaho.gov/ifwis/accounts/user/login?returnUrl=/speci...
Set the content type:
application/x-www-form-urlencoded
And send a standard html payload for username, password and rememberMe flag:
username=myusername&password=mypassword&rememberMe=true

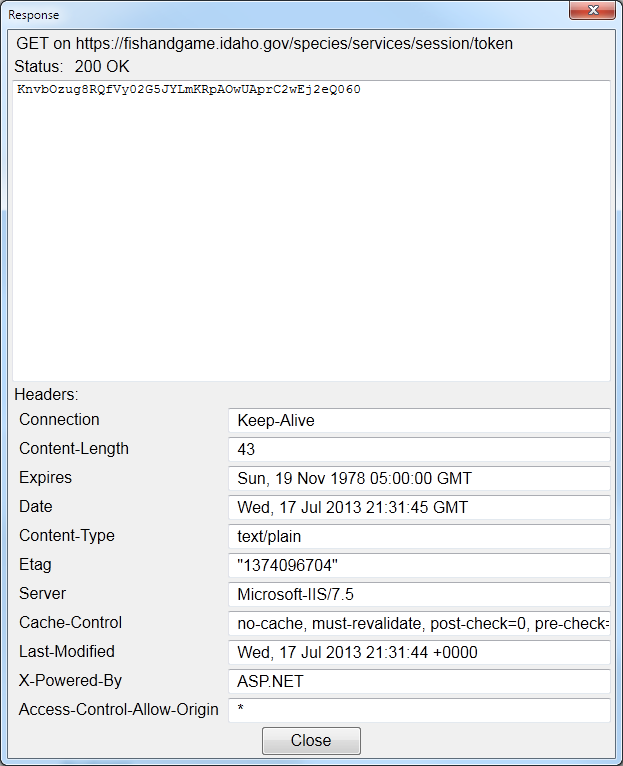
Post this and in the response you'll receive a string that we'll use as a token for all future requests.

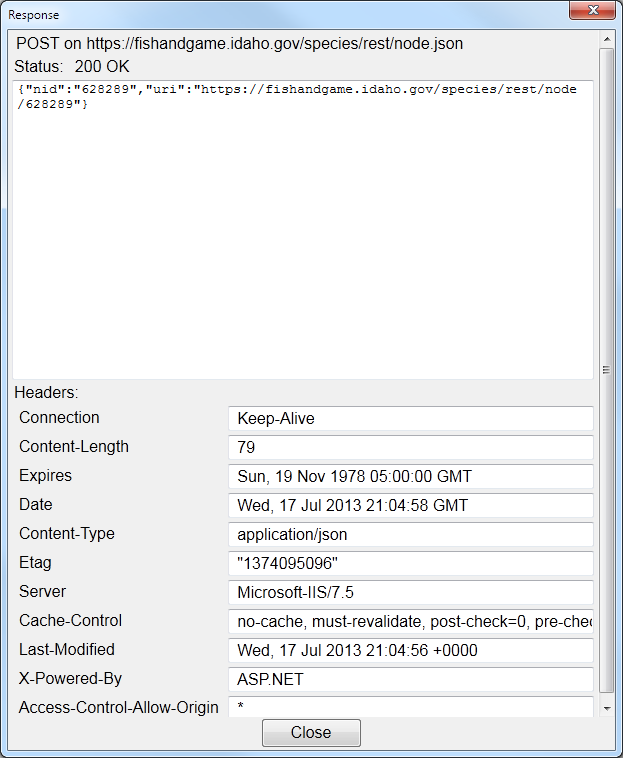
Step 2 - Create Observation
Now we need to construct the request to create our observation.
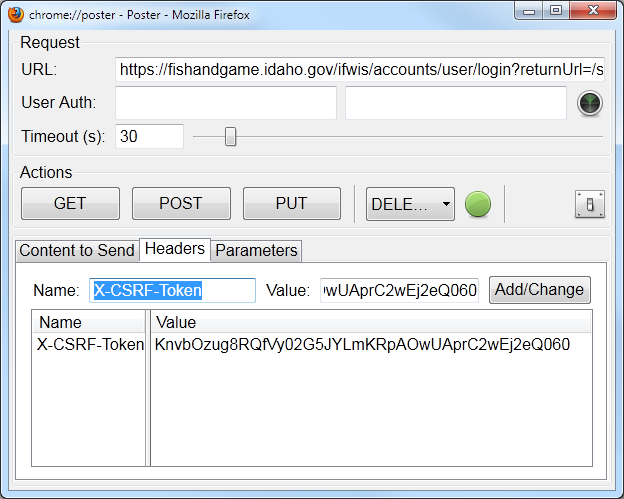
Let's start by adding the token.

This token is only for session validation, not authentication. Forms-based cookies are still needed for authentication, so if building a stand-alone iOS or Android application you'll also need to add the cookie to the request.
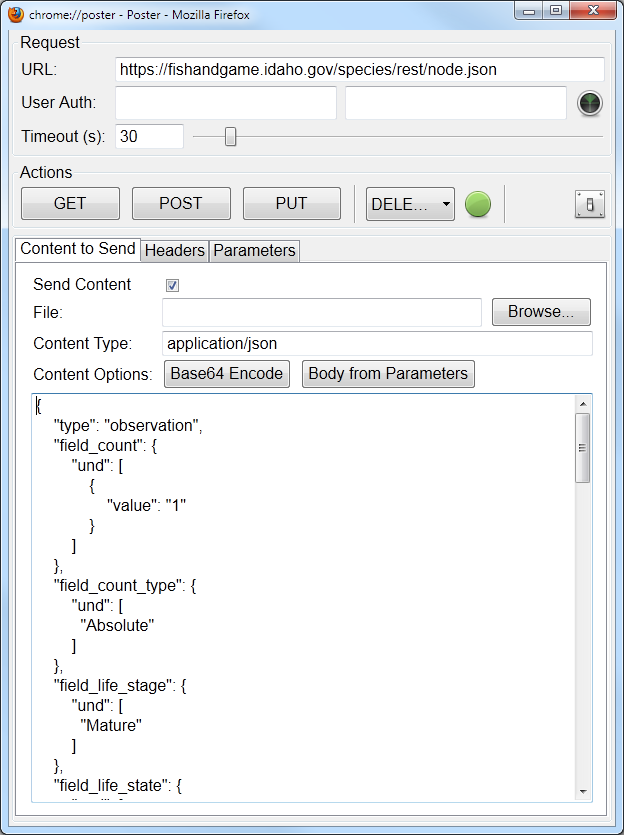
Now we need to build the payload for the observation. We can do this as an HTML form, XML or JSON object. For our example we'll use JSON.
Post to:
https://fishandgame.idaho.gov/species/rest/node.json
Content Type:
application/json
Finding the correct content for the post is a little tricky. It involves quite a bit of familiarity with the data and our API which is built using Drupal Services. The documentation will get you started, and examples are useful, but ultimately we are going to have to break this down in a future post line by line.
In this example we have standard inputs (field_count) with one pattern, select lists and radios (field_count_type) with a slightly different pattern, dates (field_datetime) doing something different still, files (field_file) weirder still, geofield (field_location) with escaped geojson and node references (field_species) which include the primary key of the referenced content. The good part, is once you understand these oddities, it's the same oddities to create other data stored in Species.
Content:
{
"type": "observation",
"field_count": {
"und": [
{
"value": "1"
}
]
},
"field_count_type": {
"und": [
"Absolute"
]
},
"field_life_stage": {
"und": [
"Mature"
]
},
"field_life_state": {
"und": [
"Alive"
]
},
"field_location": {
"und": [
{
"geom": "{ \"type\": \"Point\", \"coordinates\": [-112.0, 43.5] }"
}
]
},
"field_location_resource": {
"und": [
{
"value": "Google Maps Click"
}
]
},
"field_location_use": {
"und": [
"Unknown"
]
},
"field_observation_method": {
"und": [
"Seen",
"Heard"
]
},
"field_sex": {
"und": [
"Unknown"
]
},
"field_species": {
"und": [
{
"nid": "[nid:80612]"
}
]
},
"field_species_confidence": {
"und": [
{
"value": "100"
}
]
},
"field_datetime": {
"und": [
{
"value": {
"date": "07/16/2013",
"time": "11:14am"
}
}
]
},
"field_file": {
"und": [
{
"fid": ""
}
]
},
"field_photo": {
"und": [
{
"fid": ""
}
]
}
}


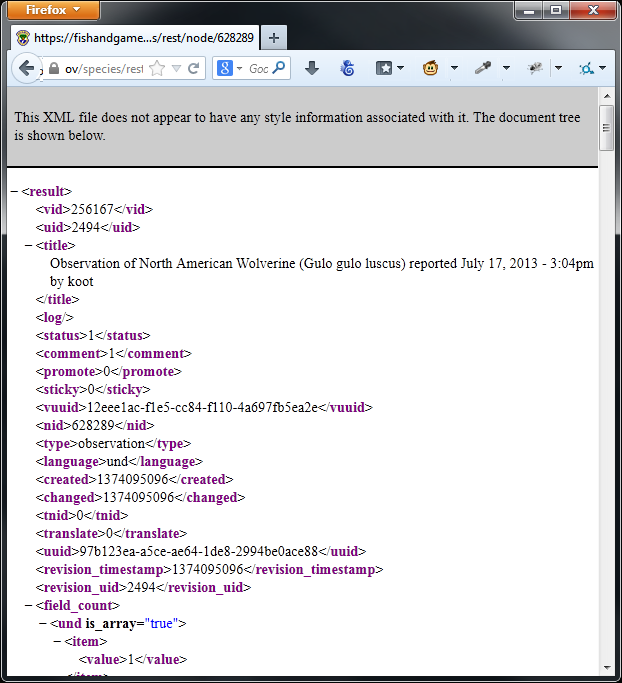
You can browse to this location to retrieve an xml version of the new observation:

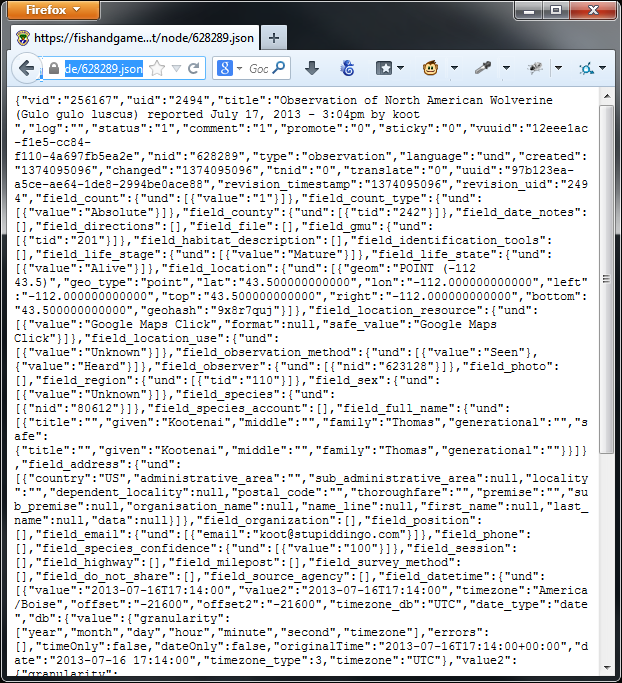
Append .json to view as a javascript object:

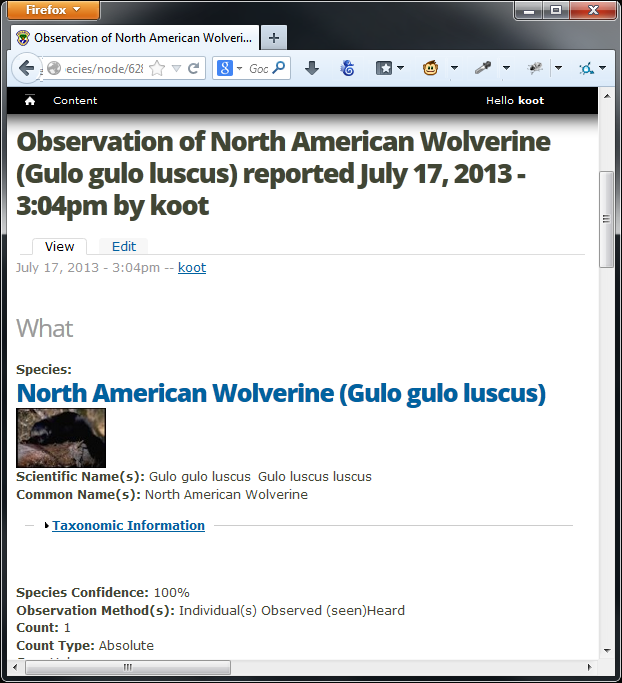
Or remove rest from the url to view and edit as HTML:

This is the first in a series of posts on creating, reading and manipulating content in species through the API. We'll add links to future posts here of follow the speciesapi tag.
